https://hk.saowen.com/
在visual studio 2017中配置Qt
QT creator編程C++第一步,説“Hello world!”
QLabel label("Hello, world"); label.setGeometry(200,200,200,200); label.show();Qt主窗口(Top Level Window)
QtGuiApplication1 w; //創造一個主窗口物件
w.resize(300, 300); //窗口尺寸為300*300
w.move(100, 100); //窗口移動到距螢幕左上角100*100處
int windowXPos = w.x(); //窗口左上角x座標
int windowYPos = w.y(); //窗口左上角y座標
QRect windowGeometry = w.frameGeometry(); //返回的QRect可得窗口長、寬、位置等資訊。
w.setWindowTitle(QObject::tr("Window Title")); //設定窗口標題
w.show(); //在螢幕上秀出窗口
元件概念(QWidget)MainWindow, Dialog, Label, Buttons inherits from QWidget inherits from QObject.
Top Level Widget includes MainWindow that must has no parents.
Non-window widget includes labels, buttons that must has a parent.
Typically top level widget put in stack in main() but sub widget put in heap using new with chained parents.
int main(int argc, char *argv[]) {
QApplication a(argc, argv);
QLabel *label1 = new QLabel();
label1->setText("Label 1");
label1->show();
QLabel label2;
label2.setText("Label 2");
label2.show();
int ret = a.exec();
delete label1; //label1需自行釋放記憶體
return ret;
}
QWidget (Typical)
int main(int argc, char *argv[]) {
QApplication a(argc, argv);
QWidget w;
w.show();
return a.exec();
}
QPushButton
class MyWidget : public QWidget
{
Q_OBJECT
public:
MyWidget(QWidget *parent = 0) {
setWindowTitle(tr("My Title"));
btn1 = new QPushButton(tr("Start"), this); //第二個參數指定父元件,如果沒有就要用布局管理員,否則無法顯現該元件
btn1->setGeometry(30, 30, 80, 30); //設定位置大小
btn1->setText(tr("Change")); //設定內容文字
btn1->setFont(QFont("Times", 12)); //設定字型
btn2 = new QPushButton(this);
btn2->setGeometry(30, 80, 60, 60);
btn2->setIcon(QIcon("icon.jpg")); //設定按鈕圖案
btn2->setIconSize(QSize(50, 50)); //設定圖案大小
}
private:
QPushButton *btn1;
QPushButton *btn2;
};
#include "MyWidget.h"
int main(int argc, char *argv[]) {
QApplication a(argc, argv);
MyWidget w;
w.show();
return a.exec();
}
QLabelMyWidget(QWidget *parent = 0) {
setWindowTitle(tr("Two Labels"));
label1 = new QLabel(this);
label1->setText(tr("Text Label"));
label1->setGeometry(20, 20, 60, 20); //設定位置大小
label1->setAlignment(Qt::AlignCenter); //label文字置中
QPixmap p("icon.png"); //載入圖檔
label2 = new QLabel(this);
label2->setGeometry(25, 60, 60, 60);
label2->setPixmap(p.scaled(60, 60, Qt::KeepAspectRatio)); //將圖案縮小為(60,60)
}
QFrameMyWidget(QWidget *parent = 0) {
setWindowTitle(tr("QFrame Title"));
myFrame = new QFrame(this);
myFrame->setGeometry(10, 10, 150, 40);
myFrame->setLineWidth(2);
myFrame->setFrameStyle(QFrame::Box | QFrame::Sunken);
}
QRadioButtonsetWindowTitle(tr("Radio Titles"));
myGroupBox = new QGroupBox(tr("Set of buttons"), this);
myGroupBox->setGeometry(30, 30, 100, 100);
check1 = new QRadioButton(tr("B1"), this);
check1->setChecked(true); //設定check1為打勾狀態
check2 = new QRadioButton(tr("B2"), this);
check3 = new QRadioButton(tr("B3"), this);
myLayout = new QVBoxLayout;
myLayout->addWidget(check1);
myLayout->addWidget(check2);
myLayout->addWidget(check3);
myGroupBox->setLayout(myLayout);
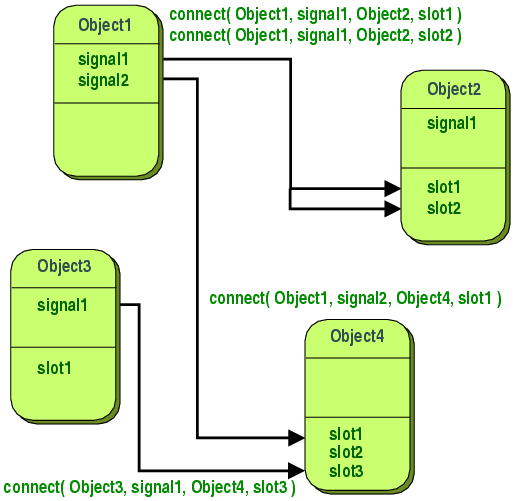
And more widght...信號槽範例
Button clicked() broadcasts a signal and a "private slot:" function can handle data.
connect(myBtn, SIGNAL(clicked()), this, SLOT(showMessageBox()));
connect(myEdit, SIGNAL(textChanged()), this, SLOT(showMessageBox()));
The object button broadcasts a signal clicked() and this object handle it by the slot function.class MyWidget : public QWidget
{
Q_OBJECT
public:
MyWidget(QWidget *parent = 0) :
QWidget(parent)
{
m_value = 0;
myLcd = new QLCDNumber(this);
myLcd->setGeometry(80, 30, 150, 50);
mySlider = new QSlider(Qt::Horizontal, this);
mySlider->setRange(0, 100);
mySlider->setValue(30);
mySlider->setGeometry(80, 110, 150, 50);
connect(mySlider, SIGNAL(valueChanged(int)), this, SLOT(setValue(int)));
connect(this, SIGNAL(valueChanged(int)), myLcd, SLOT(display(int)));
setValue(30);
}
private:
int m_value;
QLCDNumber *myLcd;
QSlider *mySlider;
public slots:
void setValue(int value) {
if (value != m_value) {
m_value = value;
emit valueChanged(m_value);
}
}
signals:
void valueChanged(int);
};
自建的signal和slot函式回傳值皆為void,且參數基本上要相同(本例為int)若signal的參數多於slot的參數,則額外的參數會被slot忽略
QTableWidget
Ending


沒有留言:
張貼留言